こんにちは!
desgin MARLの内藤利栄です。
みなさんはリットリンクをご存知ですか?
-
-
無料で作れるリットリンクとは?
lit.link(リットリンク)は、スマホ1つでプロフィールが作成できる無料のSNSリンクまとめサービスです。LINE連携で登録からリンク作成まで簡単にできます。当記事ではlit.link概要や使い方
hint.lit.link
出典:https://lit.link/
正式名称「lit.link(リットリンク」)というサービスで、
Twitter・Instagramなどの各種SNS、YouTube、ブログなどの様々なリンクを1ページにまとめる
ことができる『無料のSNSリンクまとめサービス』のことです。
インスタグラムのプロフィールのリンク先に
設定している方も多いかと思います!
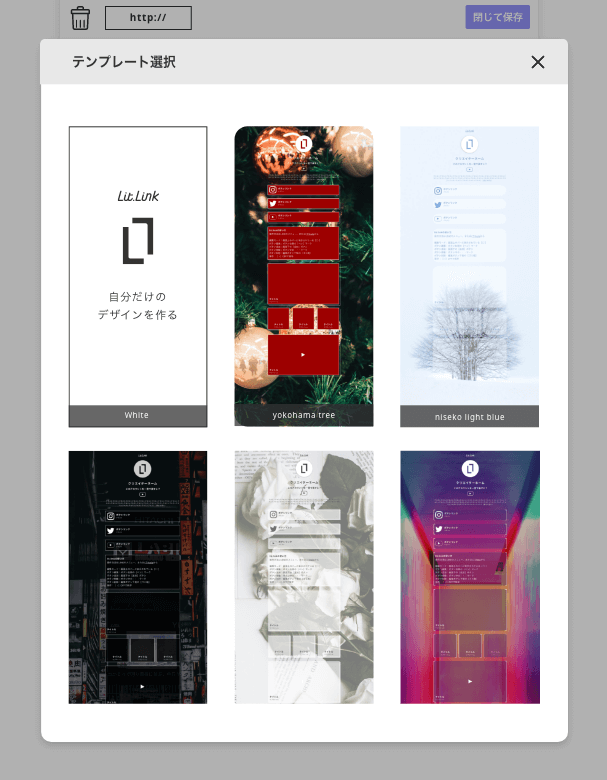
完全無料《リットリンク》テンプレートがあるけれど同じようなデザインにはしたくない
リットリンクはスマホさえあれば
登録からデザインまでできますし、
テンプレートがたくさんあるので
このようなページを
初めてつくられる方も
簡単に操作できます。

リットリンクの始め方を知りたい方はこちら▼
-
-
【初心者必見】lit.link(リットリンク)のやり方を徹底解説!
lit.link(リットリンク)は、多機能で個性的なオリジナルページが作成できるという特徴がある反面、使い方を覚えるのが大変です。そこで当記事ではlit.link(リットリンク)の使い方を初心者にもわ
hint.lit.link
簡単に始められるリットリンクですが
テンプレートを使うと
どうしても他の人と同じような
デザインになってしまうことも。
そこでオリジナルのデザインを
Canvaで作る方法を
ご紹介します!
こんなお悩みはありませんか?
- リットリンクを設置しているけど他の人と同じようなデザインになってしまう
- インスタグラムとリットリンクの世界観を統一させたい
- リットリンクのオリジナルデザインの作り方を知りたい
完全無料《リットリンク》テンプレートを使わないオリジナルデザインの作り方
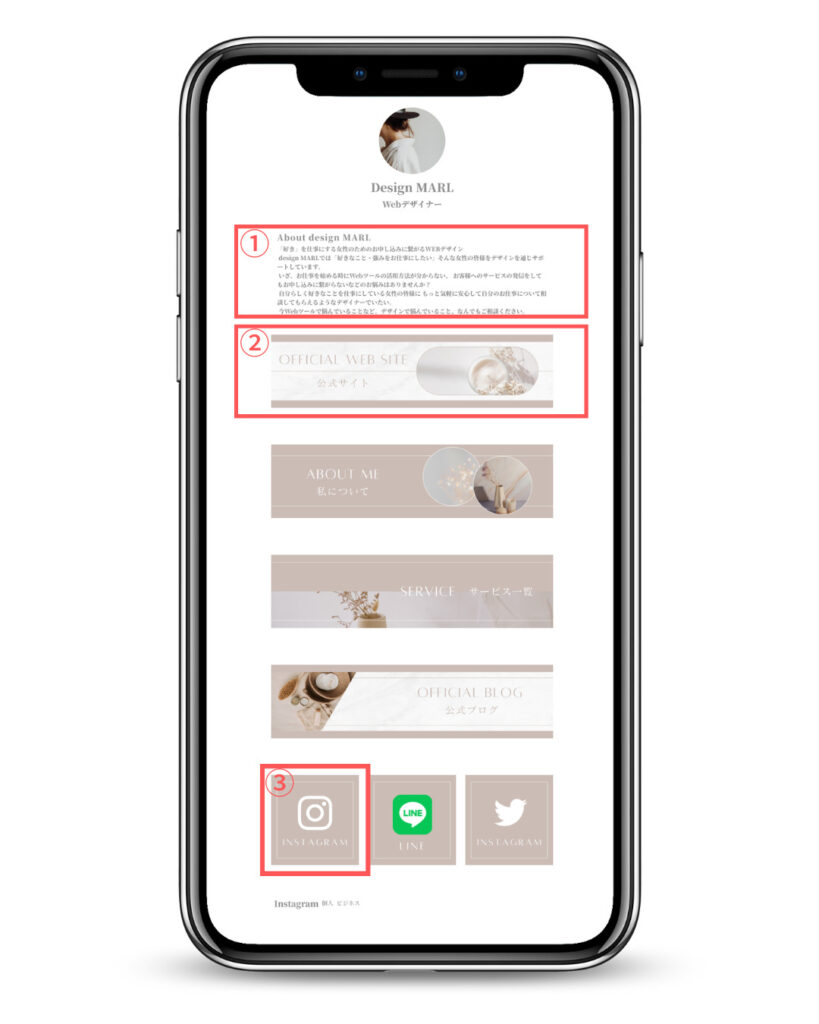
今回はサンプルとして
下のデザインの部分的なデザインを作る簡単な流れをご紹介します!

文字リンクでプロフィールやコンセプトの長文を設置する方法
リットリンクの編集ページで
リンクを追加→テキストリンクを追加します。

文章入力し、
改行で整えます。

URLは設定せずに保存
これで長文の設置は完了です。
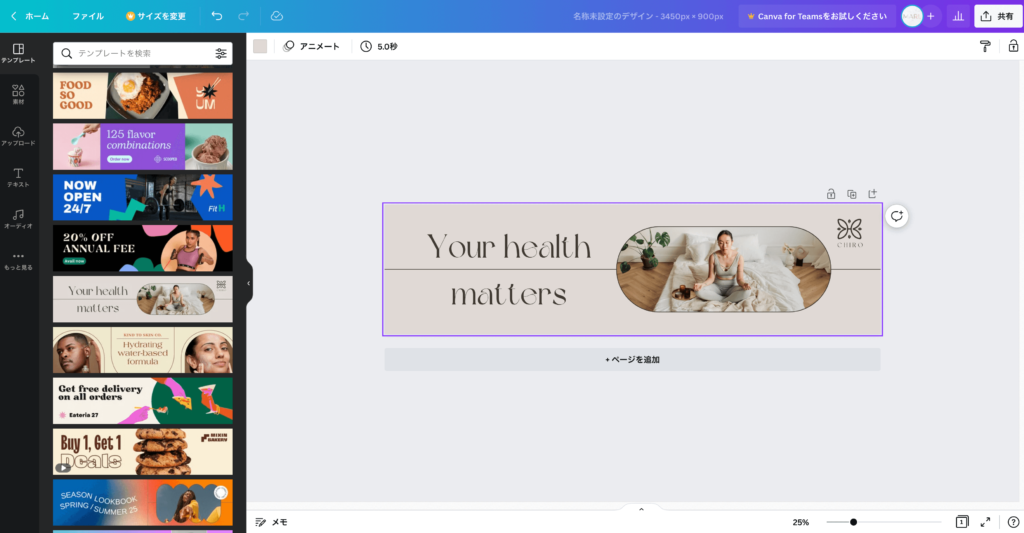
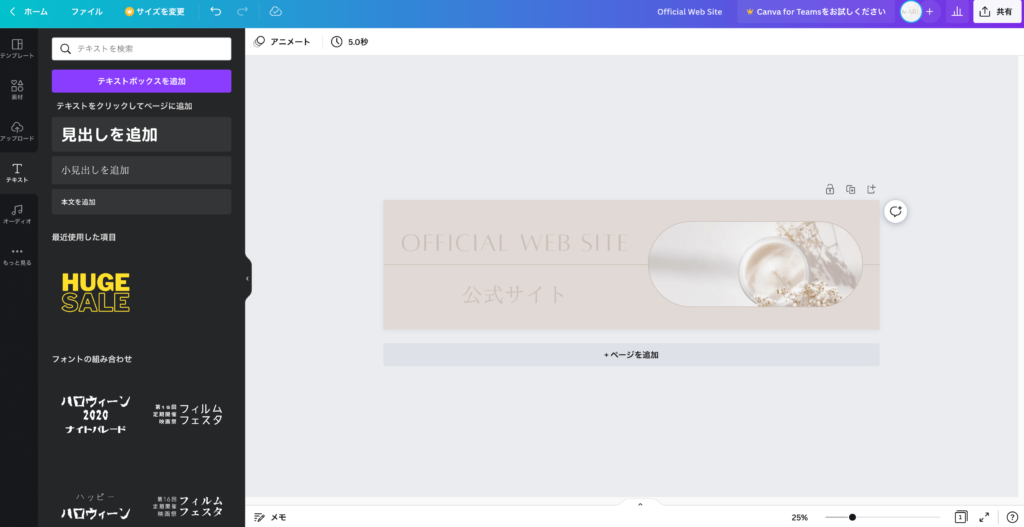
オリジナルバナーデザインの制作方法

こちらのテンプレを使います。


ロゴは消して、写真を変更。
文字・色を変更します。
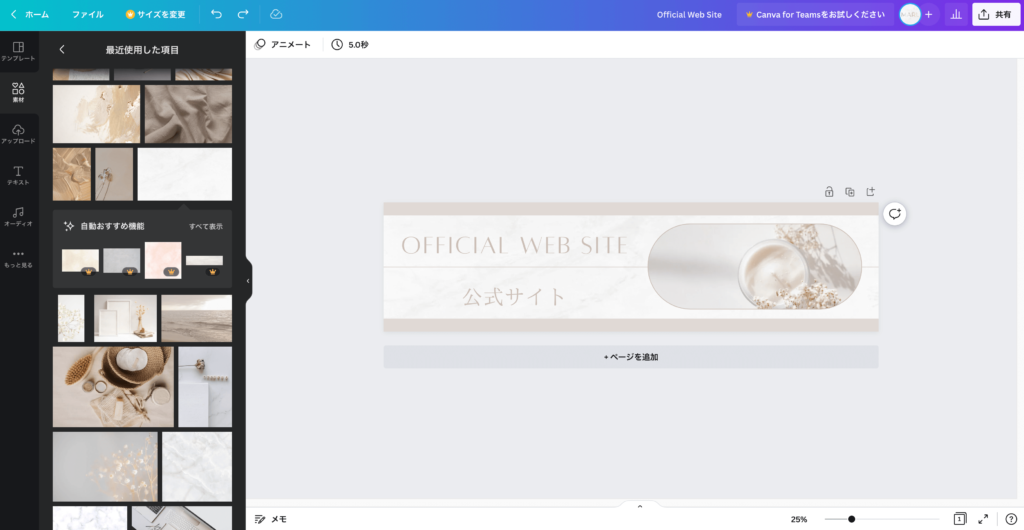
線の色と画像の周りの線の色も変更します。

背景に大理石の画像を入れて完成です。
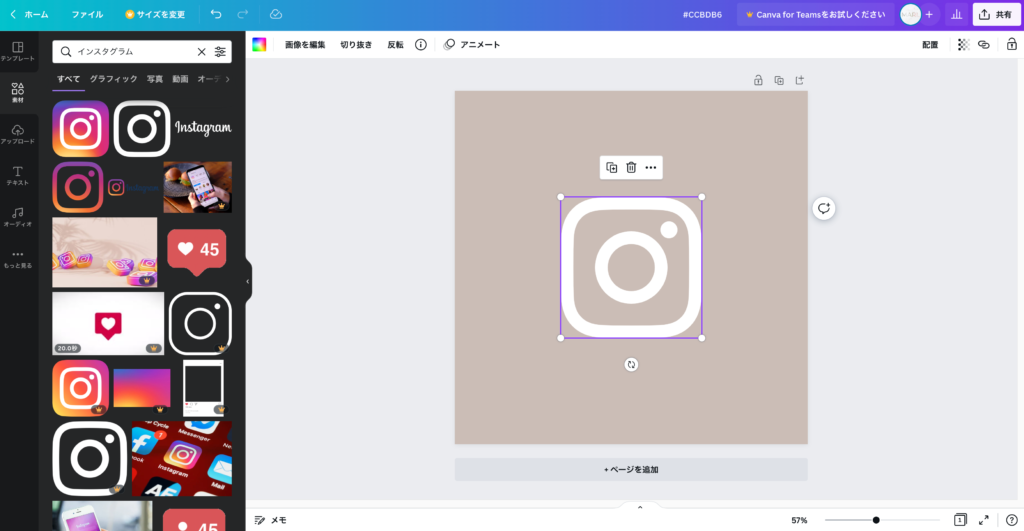
正方形バナーのデザイン方法

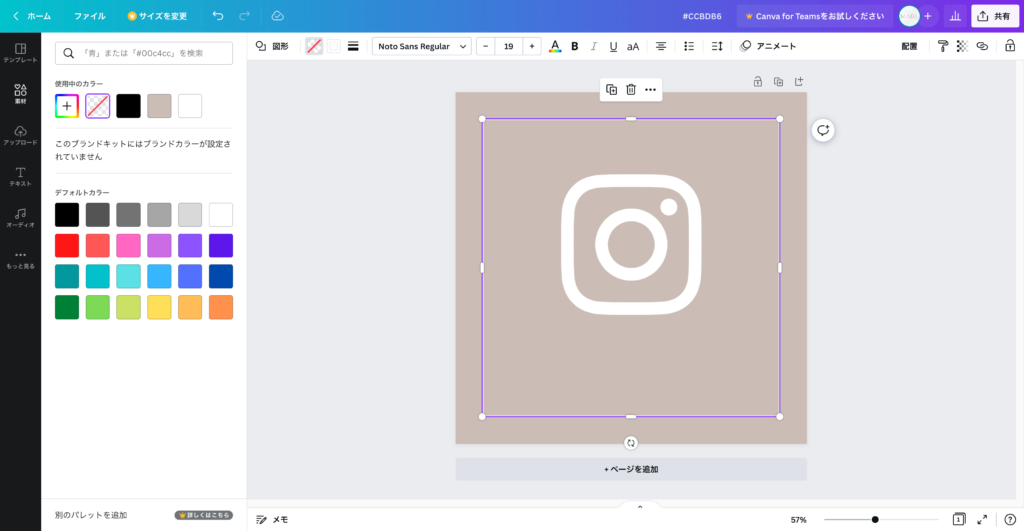
『インスタグラム』で検索しアイコンを設置します。(色は白に変更)

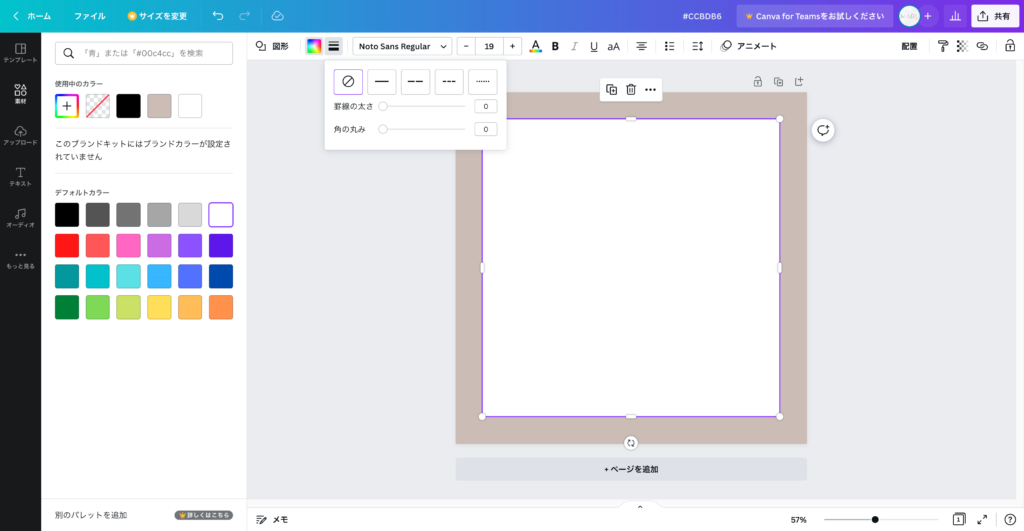
正方形を設置して、線を設定します。
こちらも色は白に設定。

正方形の塗りは無しにして線だけにします。

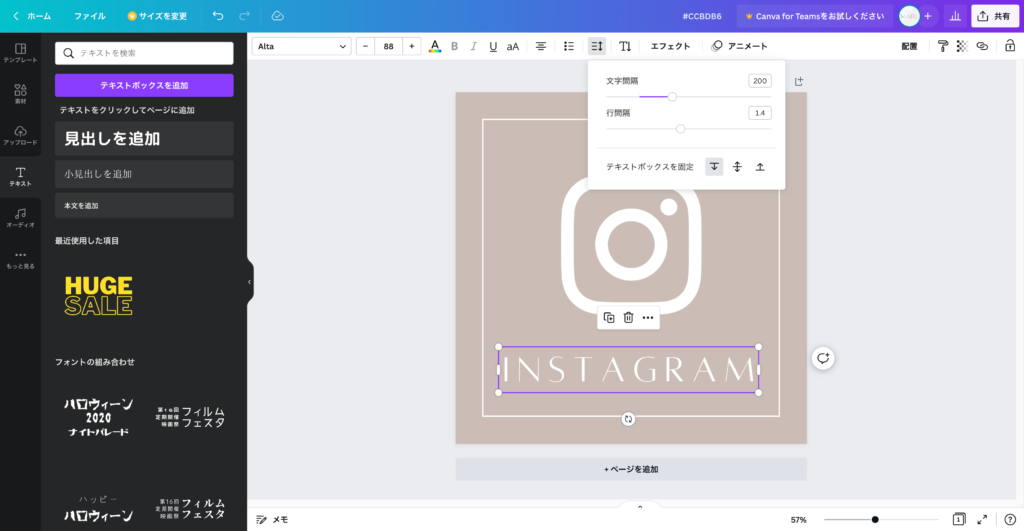
『INSTAGRAM』の文字を入力します。
フォントはAltaを使用します。

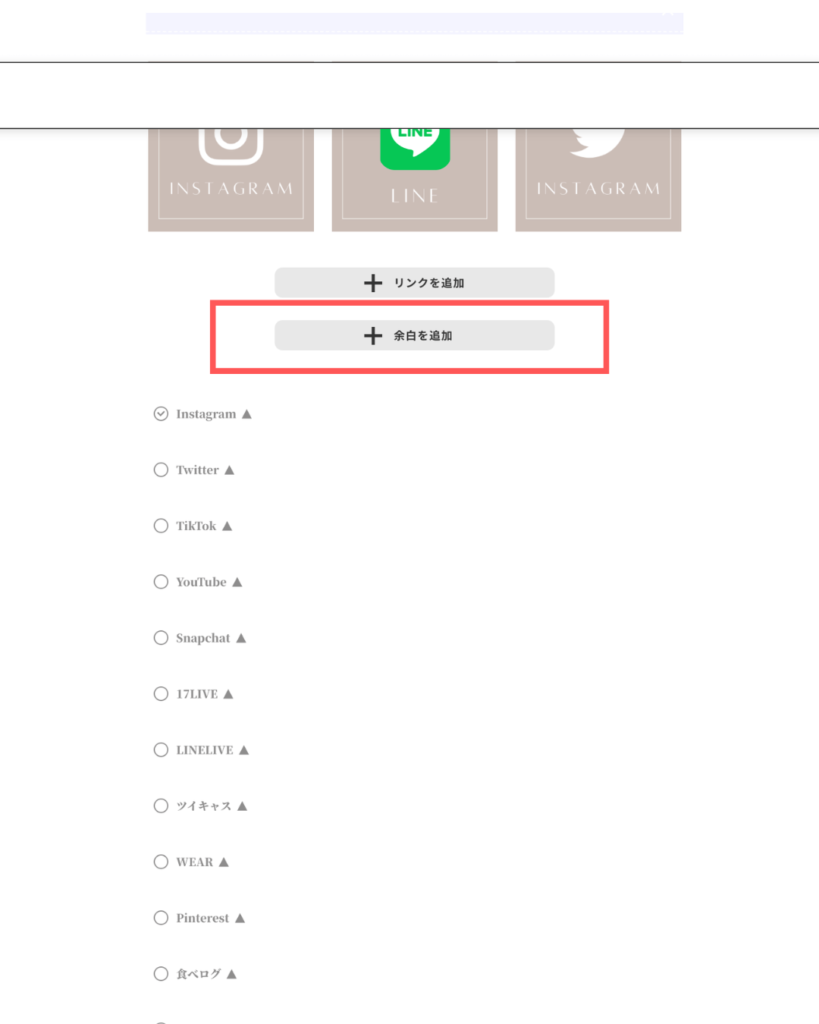
バナーとバナーの間に余白を入れて全体のバランスを整える
最後にバナーとバナーの間を空けてバランスを整えます。
リンクを追加の下にある
余白を追加を選択してください。

余白の大きさを選ぶことことができるので
バランスをみて選び
余白を置きたいところに
移動させてください。
サンプルのものはMを使用しています。

完全無料《リットリンク》テンプレートを使わないあなただけのオリジナルデザインを作ってみてください!
リットリンクのオリジナルデザイン作成の方法を
ご紹介させていただきました。
たくさんあるリットリンクのデザインの中で
ご自身だけのオリジナルデザインを作り
差別化してみてくださいね♪


